

- #EVOLUS PENCIL PDF EXPORT TEMPLATE INSTALL#
- #EVOLUS PENCIL PDF EXPORT TEMPLATE ZIP FILE#
- #EVOLUS PENCIL PDF EXPORT TEMPLATE PORTABLE#
- #EVOLUS PENCIL PDF EXPORT TEMPLATE DOWNLOAD#
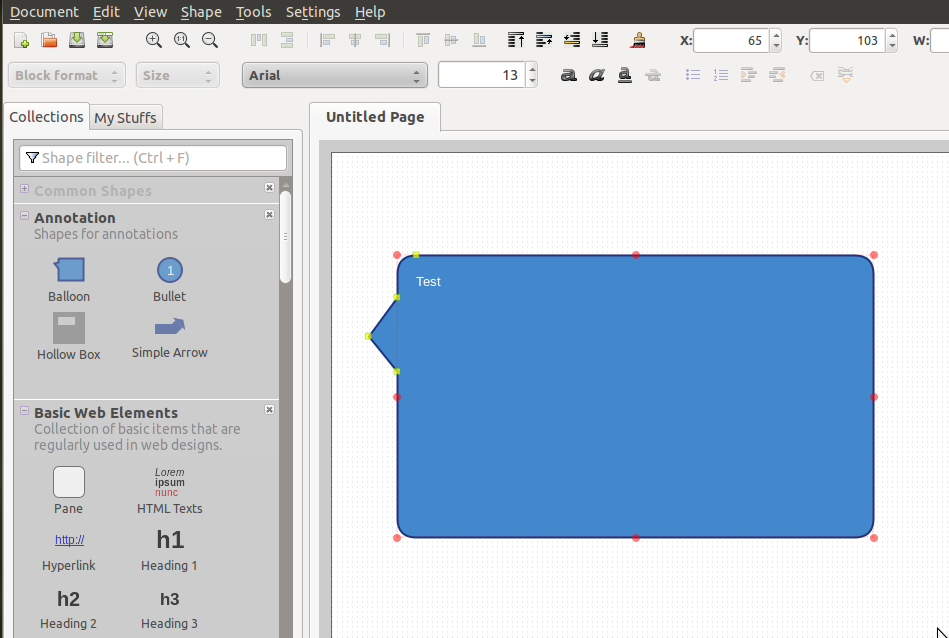
Select template (Default HTML template) from master Templates 6.

Choose 'Output format', select 'Single Web page' 4. Click to save 6.įile fails to appear What steps will reproduce the problem? Click on document menu 2. Once the algorithm is identified they can then incorporate this into the keygen. When writing a keygen, the author will identify the algorithm used in creating a valid cd key. 565, New, Xubuntu installation problem because of another pencil application which has same name with evoluspencil. 580, New, PDF export does not export all the elements Type-Defect Priority-Medium. 583, New, Missing stencils Type-Defect Priority-Medium. Open the file “stylesheet.xslt” located in your installed directory at the following path: Evolus Pencil app content pencil templates Print default.print. Evolus Pencil printer allows you to export to PDF by selecting “Document > Export Document” and selecting “Export to PDF”. Click on the object and the target is displayed. Save the project, export Document, Single web page. Then Right-Click the object and select Link to and select the target page to display when clicked. First you need to create the target page.
#EVOLUS PENCIL PDF EXPORT TEMPLATE DOWNLOAD#
Now download any free HTML to PDF convertor from the web and you can convert your HTML file to PDF file. They can be downloaded from For Windows XP, Open Documents and SettingsApplication. I have a finished project that I want to export into a PDF format. With Forms tutorial above, go back up and complete it before continuing.Issue exists on pencil 1.0.6 and 1.1.0 for: Firefox Add-on Standalone, Windows XP What steps will reproduce the problem? Click on document menu 2.

Its pretty much tItem(yourTableName, JSON.stringify(yourTableData)). We convert it into a string before storing it, like this. To convert our user object into a string, we use the JSON.stringify. Your console may look different depending on the browser you use.Įverything is done by calling methods on the localStorage object in JavaScript. If you havent yet already, create a file named index.js in your js folder, then reference it in your html like this. We recommend you read up about event listeners before continuing. Run the index.html in your browser and you should see a simple form consisting of 2 text inputs. The input type email means that the form will not submit until the input value looks like email format (e.g. They have a much larger range of icons available for you to use - view their list of icons here. These are what Bootstrap uses to support icons in your website. JavaScript to the button to make something happen when the button is.
#EVOLUS PENCIL PDF EXPORT TEMPLATE INSTALL#
Open the Atom settings pane, go to the Install tab (as described above) and search for open-in-browsers.Ītom, click New File, and name it style.css.Ĭopy and paste the following into your style.css file. Here are some tools to help you create your html pages and develop your. Otherwise a great wireframing tool with community-created stencils you. Its completely free, and itll turn those screenshots into interactive wireframes (a.k.a.
#EVOLUS PENCIL PDF EXPORT TEMPLATE ZIP FILE#
Evolus Pencil Export Template Zip File Of Theįirst of all, simply download the zip file of the extension youd like. Select the output to be Single web page, then hit continue. You can then choose which page the user will be navigated to when clicking the button. Pencil Project gives you the option to design your own templates and create prototypes, as well as standard drawing operations: alignment, z-order, scale, rotation, dimensions, etc.įinally, you can export your work into many different formats, including images, PDF, OpenOffice, and more.Īfter that, go to your index.js file, then replace the console.log(newUser) line with the following.
#EVOLUS PENCIL PDF EXPORT TEMPLATE PORTABLE#


 0 kommentar(er)
0 kommentar(er)
